記事を書くのに慣れてきたら、アンカー(ページ内)リンクも設定しましょう♩
初心者の方にも分かりやすいように、画像付きで説明しているのでぜひ最後までご覧くださいね。
この記事で分かること
- ブロックエディタGutenberg(グーテンベルグ)を使ったアンカーリンクの貼り方
アンカーリンクとは?
アンカーリンクとは、
- ◯◯を読みたい方はこちら
- 既に◯◯がお済みの方はこちら
など、“記事内”で特定の場所に飛べるリンクです。
アンカーリンクがあるだけで、グンと記事が読みやすくなりますよ。
Gutenbergを使ってアンカーリンクを貼る方法
一度覚えたらとっても簡単で、1分もあれば設定できちゃいます♩
手順はたったの2つ
- 飛ばしたい先にアンカータグ(id)をつける
- テキストにリンクをつける
「難しそう…」「言ってることの意味がわからない…」
そんなあなたのために、画像付きで分かりやすく解説するからご安心ください♩

あな
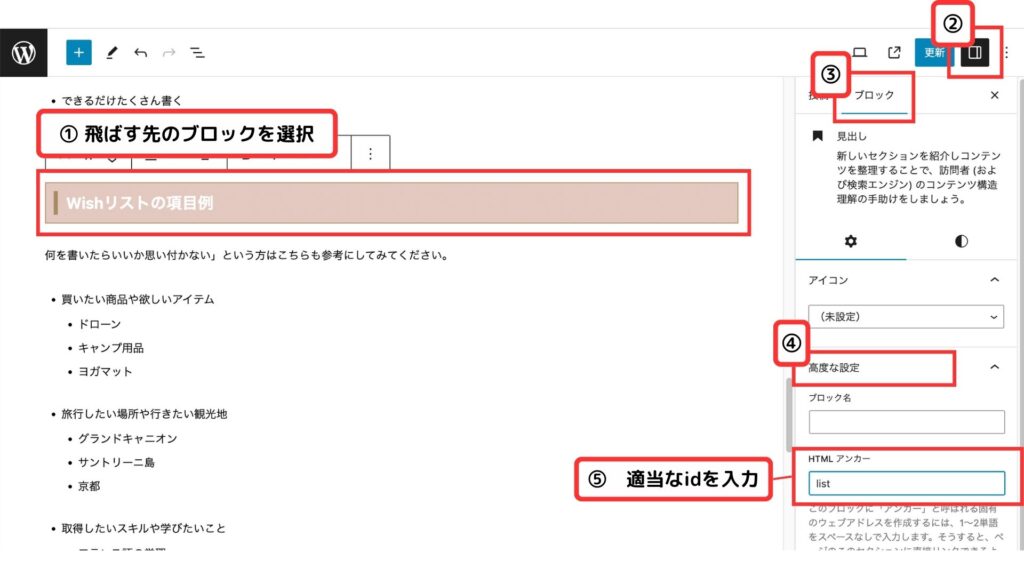
飛ばしたい先にアンカータグをつける
- 飛ばしたい場所のブロックまたはテキストを選択
ここでは「Wishリストの項目例」を選択しています - 右上の設定▶︎ブロック▶︎高度な設定▶︎HTMLアンカーに適当なidを入力
idは「list」にしています。何でもOKです!

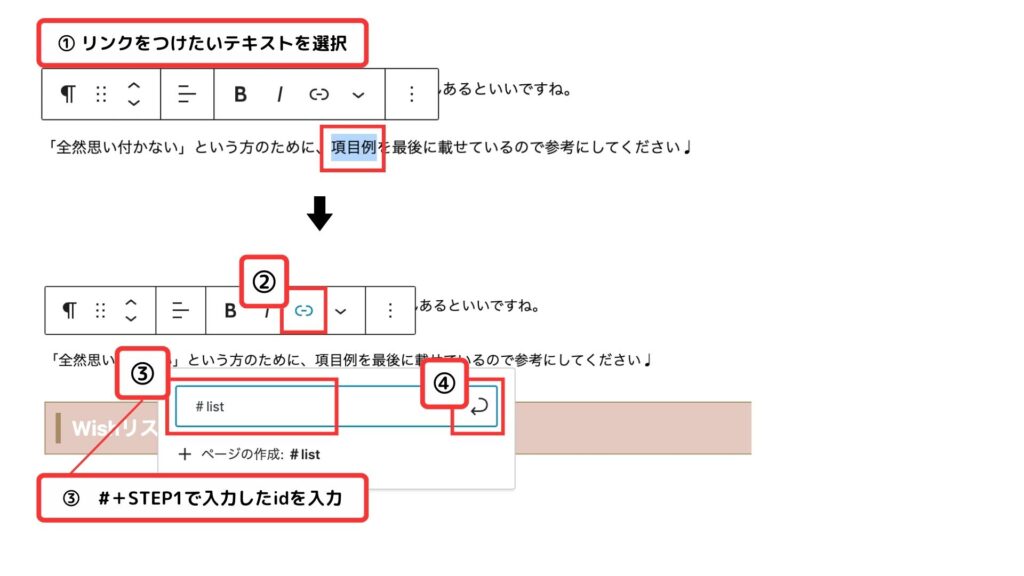
飛ばすためのリンクをつける
- リンクをつけるテキストを選択
ここでは「項目例」を選択しています - ツールバーのリンクボタン▶︎#+(↑で決めた)idを入力

まとめ
とっても簡単ですぐに設定できました!
アンカーリンクを組み込むことでSEO的にも良いと言われています。
ぜひ覚えて使ってみてくださいね♩
